
Whether you are making an attempt to design your website or having a professional designer to do it, you should be aware of these successful website features to make sure you get the most out of your website and create a good experience for your visitors.
If you already have your website and it has all of these features, that’s perfect, congratulations! However if it’s missing anything, it’s time to take the next step and make sure you are not losing on anything.
Whatever your situation is I hope you find the below information useful.
1. Intuitive navigation
Buttons must be easy to understand and use as well as they should provide a clue as to where your visitors are, what page they are on, where to go next and how to get there. I don’t think there any many people who will actually waste their time to try to discover your thought process and guess what you want them to do, so make sure it is simple and easy.
Your navigations should also be consistent throughout the website to avoid confusion.
2. Blog
Having a blog is a great way to interact with your audience
…and establishing a contact network. By posting good quality content you can establish yourself as an expert in your niche. You will then attract more visitors who are interested in what you have to say and grow your professional network.
Blog is amazing for SEO
Having a large number of posts helps your website get indexed more frequently. Your website is then more visible and attracts more traffic.
3. Retina ready images
So what exactly Retina is?
Apple has introduced Retina displays on their iPhones, Macbooks. iPads. It is a liquid crystal display that can display pixels at higher density. In other words images are much sharper and look of a much better quality.
We could say that they look two times better as you get double the pixels in the same amount of space.
If you look at the same image on an older iPad 2 or some Android tablet and compare it to iPad Air you will definitely notice the difference.
Your images will look sharp on Retina displays instead of blurry.
How do I get retina ready images?
There are two types of images and depending on which one you will be using the solution is different.
VECTOR IMAGES: SVG
This type of image file format is for vector graphics. It allows an image to scale up or down without losing their shape and quality. They will keep sharp no matter the display size and should be considered first.
RASTER IMAGES: JPG, PNG and GIF
However not all images can be a SVG format, for example photos.
Preparing Retina ready images for these file formats involves some more work, as we need two images: one of an actual size and another one twice as big.
For example if you save your image at 300px by 200px you need to save another one at 600px by 400px.
Your web designer will be then able to implement them into your website via HTML, CSS or JS.
4. Easily accessible contact information
You need to make sure that your visitors can find your contact information within seconds. For example you can include a button, which will take them to your contact form or a telephone number at the top of your page. You should also consider a separate contact page even if your full contact information is placed on every page. Search engines really like that.
5. Social Media Integration
Social media give your users a chance to engage with you, which also gives you more credibility. This is your chance to inform about your new products, promotions, blog posts etc.
It is also very important to make sharing on your website easy. Whether you have a blog, case studies, products or portfolio pieces you need to remember to give your visitors opportunity to share what they like with others.
This one is a very important successful website feature and if you and your business still aren’t on any social media, make sure you sign up now!
6. Newsletter Subscription form
You should consider communicating with your audience through email newsletters. This way your visitors will stay up to date with your content and never miss any updates as well as it is a good way to create a long-term relationship with them.
Allowing visitors to sign up for your newsletter ensure you will drive targeted traffic and that is what you want.
Make sure your subscription form is easily accessible from every page on your website.
I often subscribe on websites/ blogs that seem interesting. I also unsubscribe if the sent content starts to annoy me, so make sure you always send quality content that is of your subscribers interest.
7. Prominent calls to action
Call to action is a term used for elements which main function is to get a visitor to do something. This usually comes in a form of clickable buttons. These perform some kind of action for example takes user to a different web page or put a product into a shopping cart etc.
Call to action button should draw user attention with prominent positioning and look important among its surrounding elements. Something like this..
CLICK HERE to go to the Home Page
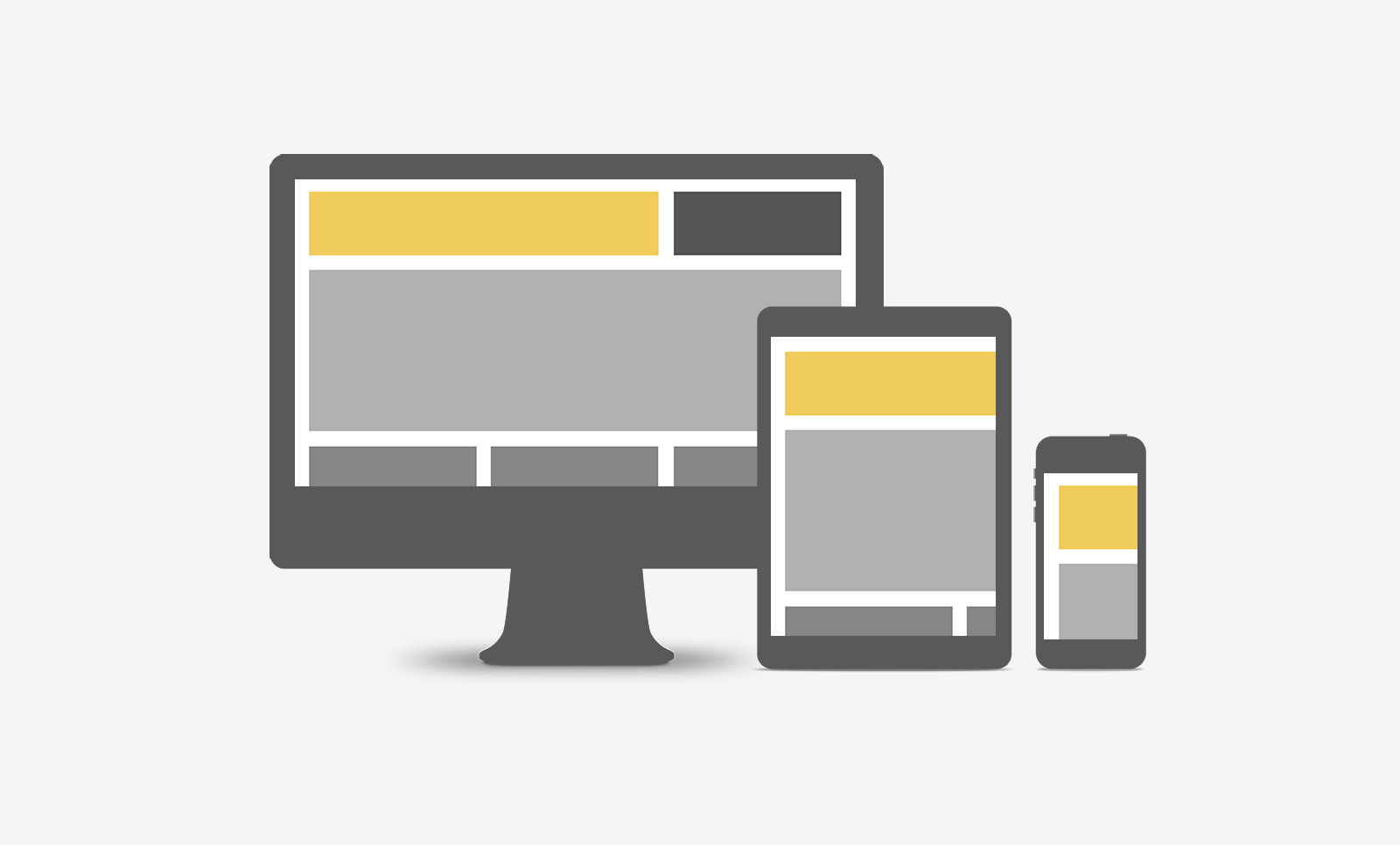
8. Responsive Website
As I mentioned in my last article having a responsive mobile friendly website is a must-have these days. Not only will you stay up to date but also allowing your visitors to get the most out of your website and associate it with a pleasant place to be.
No matter the device used to access it, the user should have the best possible experience with it.
So find a good web designer who can deliver a great user experience and don’t let this to happen…

So does you website has all of these 8 successful website features? If you are losing money because it doesn’t – act now!

